디자인 작업 할때 로고가 필요한데 고해상도 JPG, PNG 파일만 있다고 하면 조금 난감할 수 있습니다. 바로 인쇄할 때는 벡터 파일이 필요하기 때문인데요. 클릭 몇 번으로 변환하는 방법 설명해 드리도록 하겠습니다.
우선 이미지 파일을 준비합니다.
요즘 초등학생들에게 인기있는 브롤 스타즈의 맥스 이미지를 일러스트로 만들어보겠습니다.
그냥 일반 사진이나 로고든 어떤것이든 상관없습니다. 이미지를 하나 준비해 주세요.
1. 이미지 사진 준비

저는 휴대폰 브롤스타즈 캐릭터로 하려고 합니다.
저는 휴대폰을 켜고 브롤스타즈 맥스로 선택했습니다.
2. 이미지를 일러스트로 변환

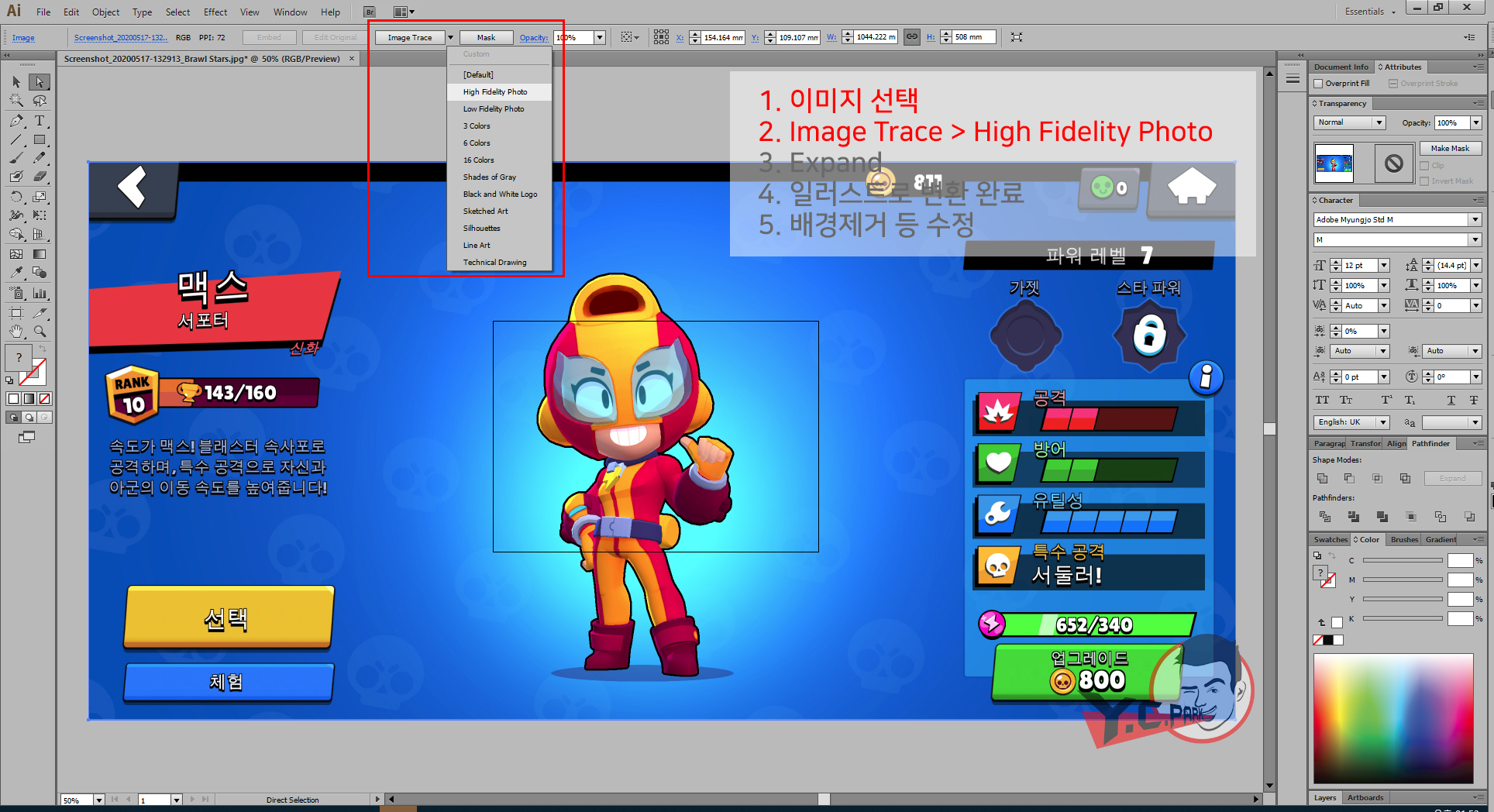
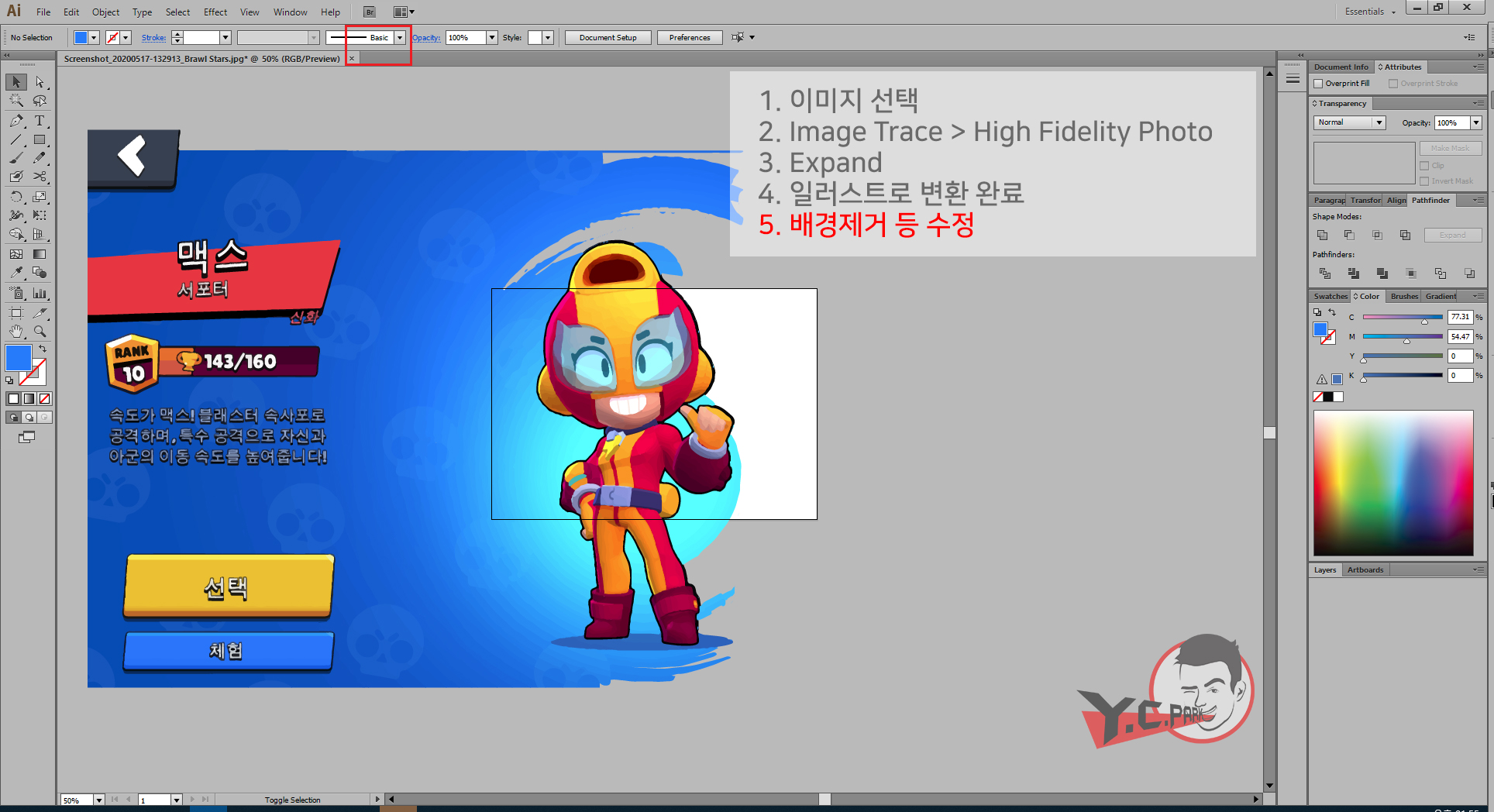
1. 이미지선택
2. Image Trace -> High Fidelity Photo
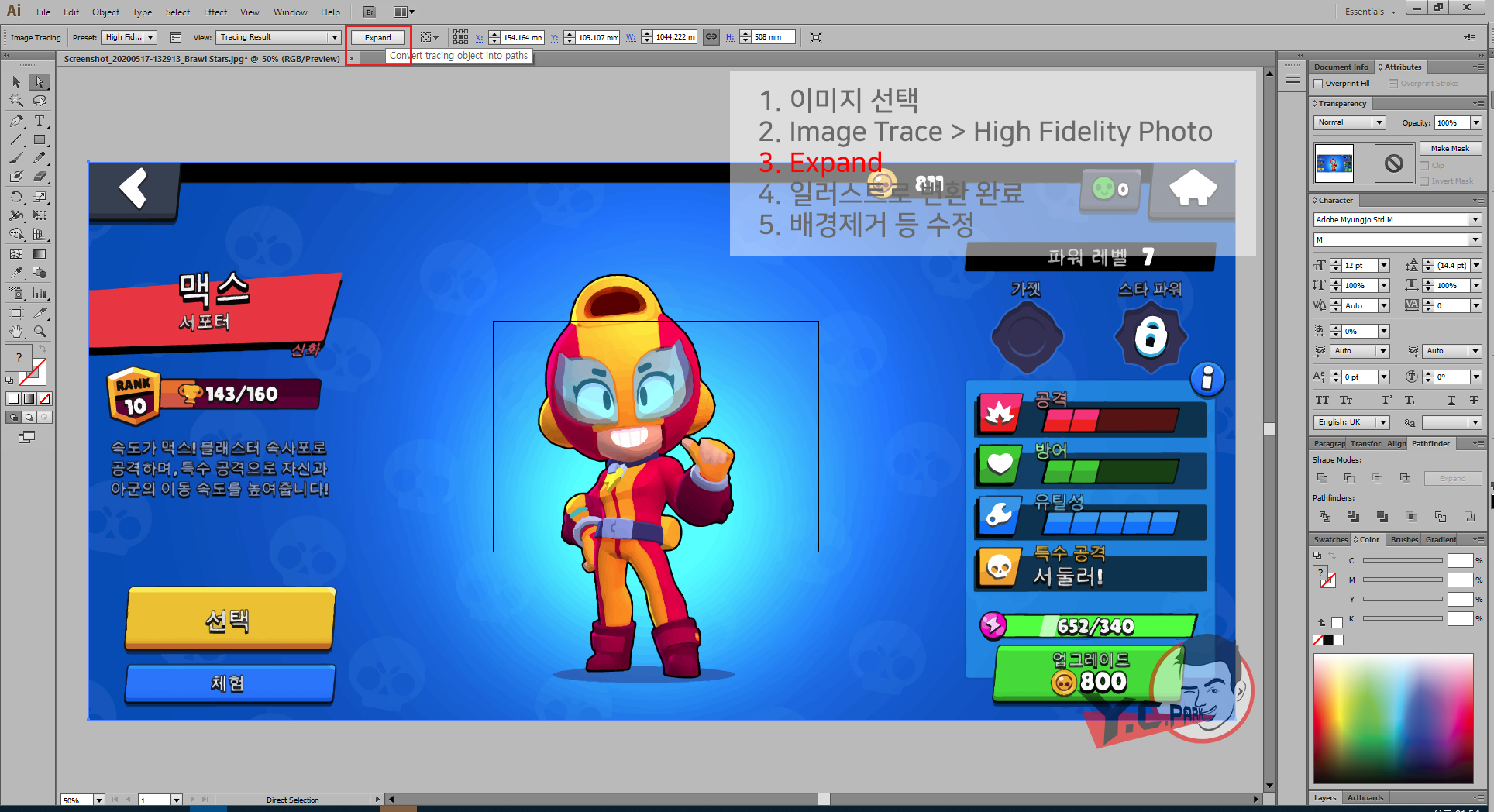
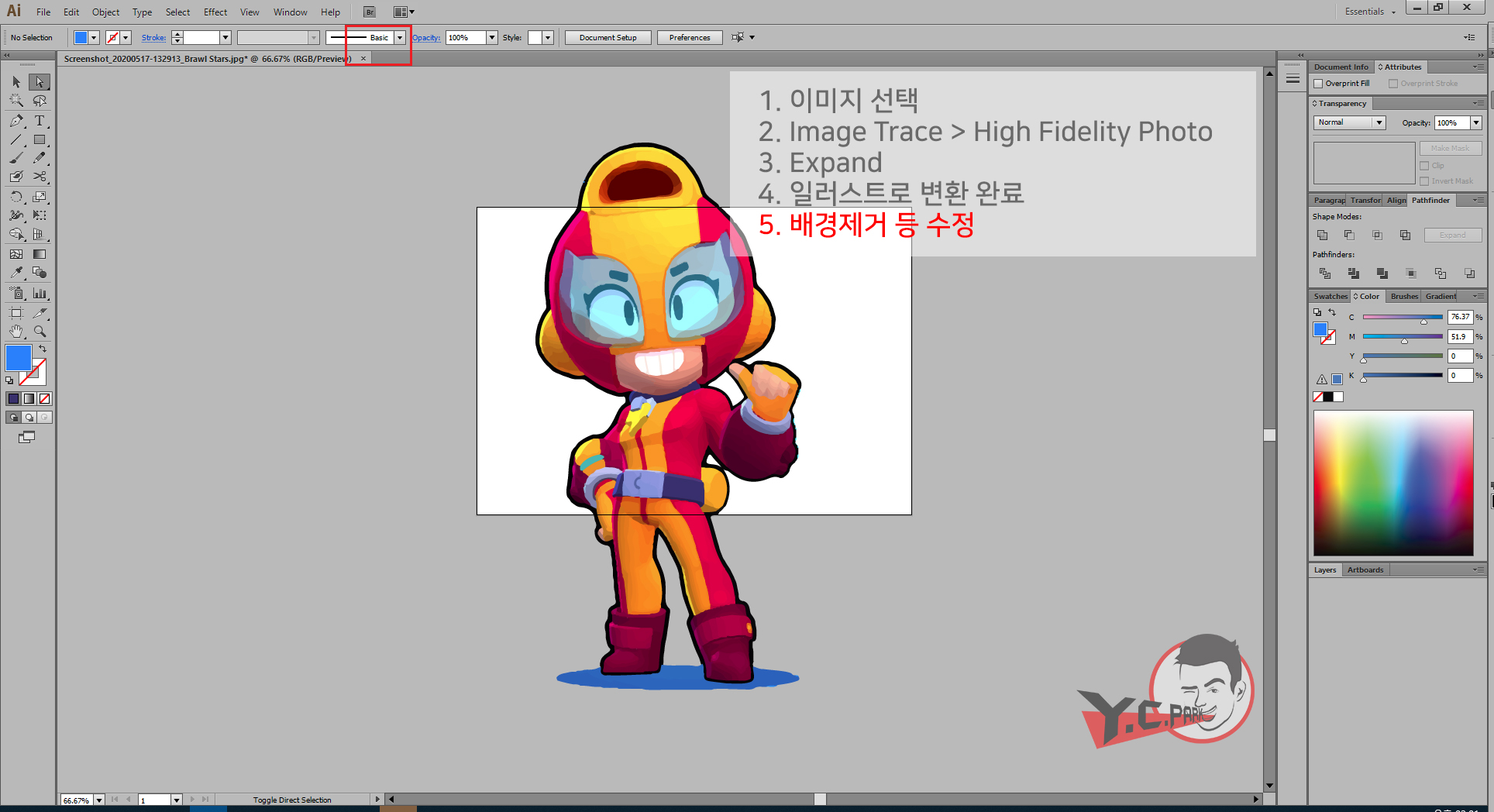
3. Expand

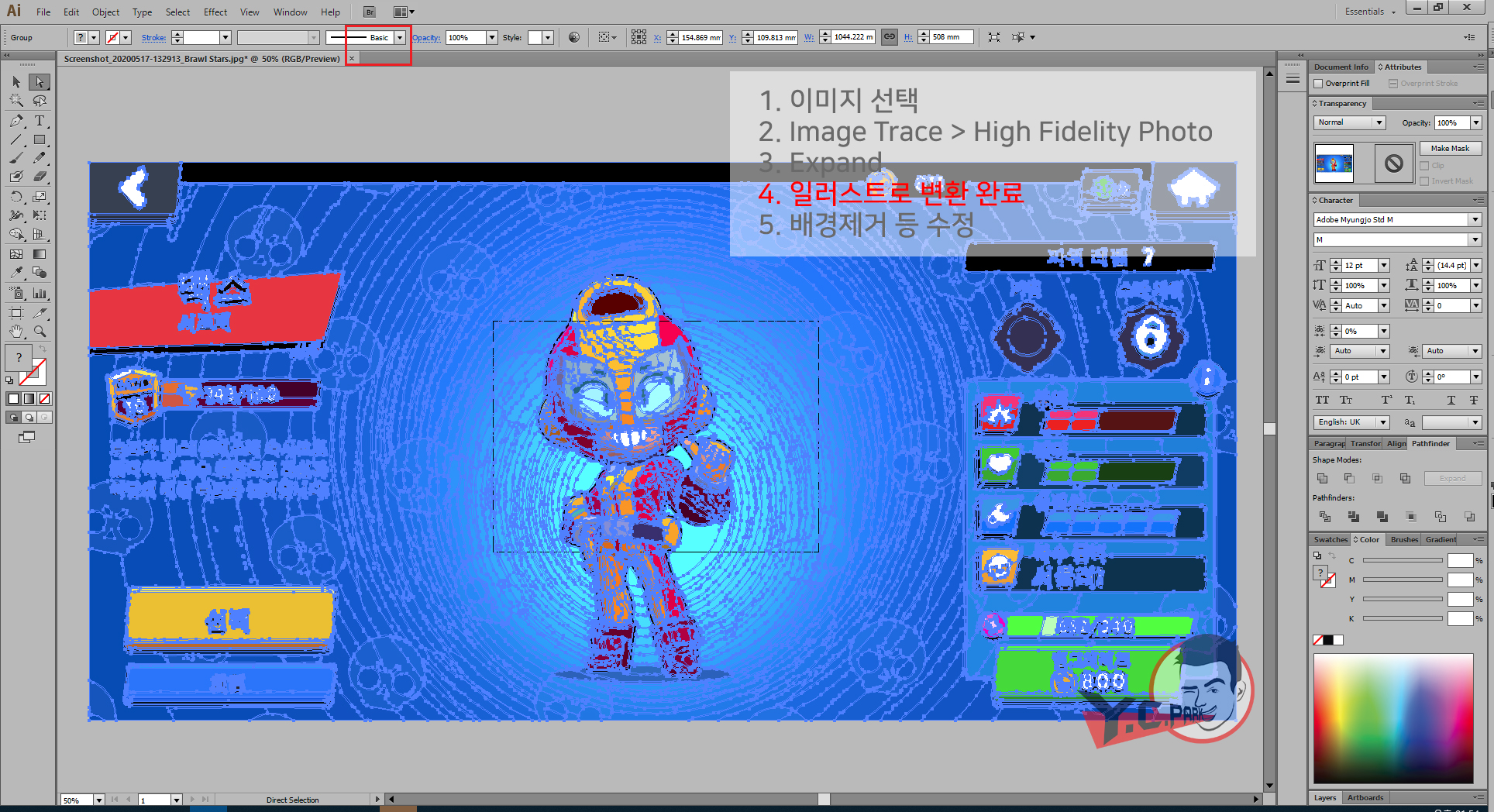
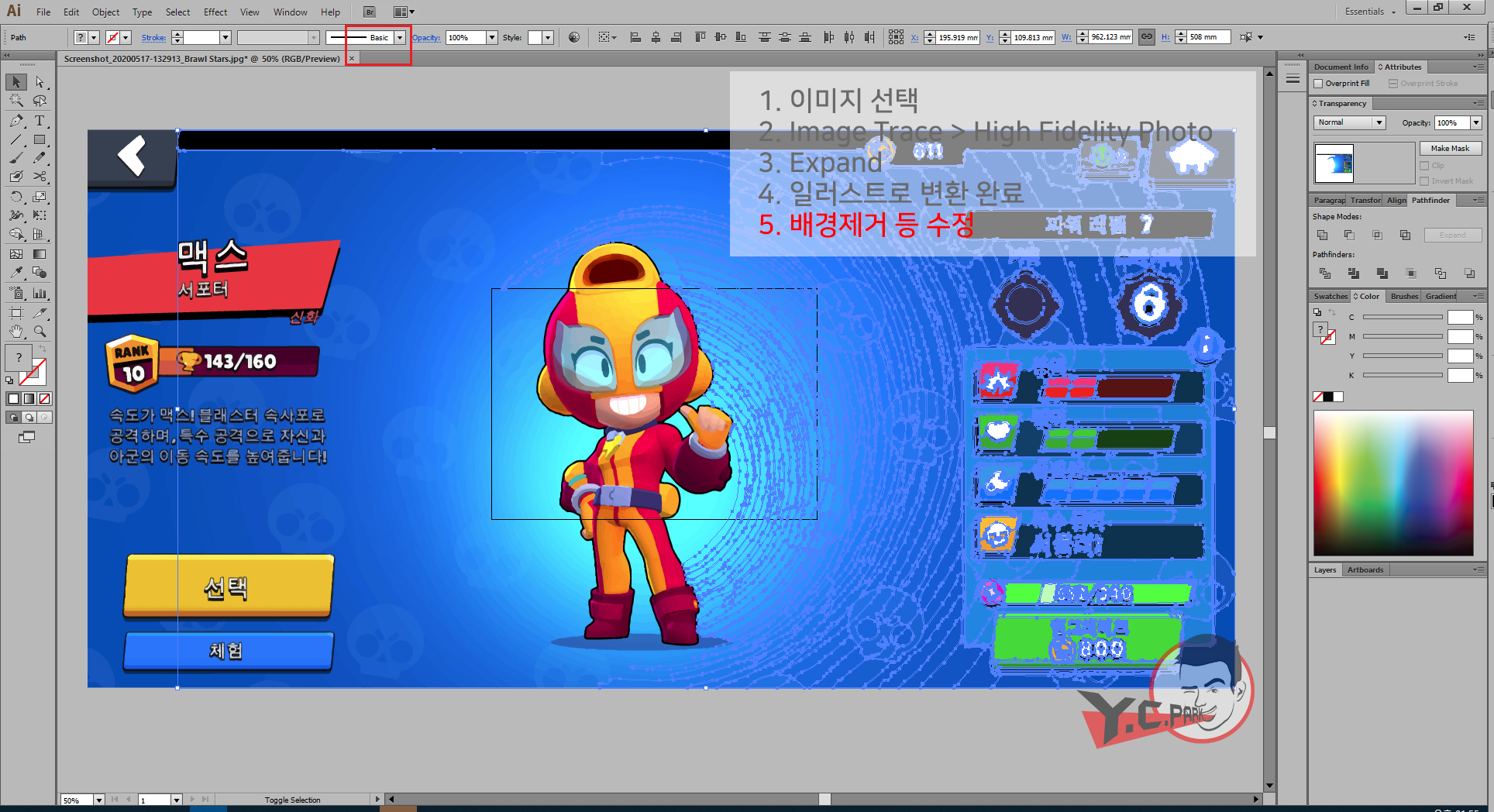
JPEG, PNG 파일이 일러스트 파일로 변환이 되었습니다.

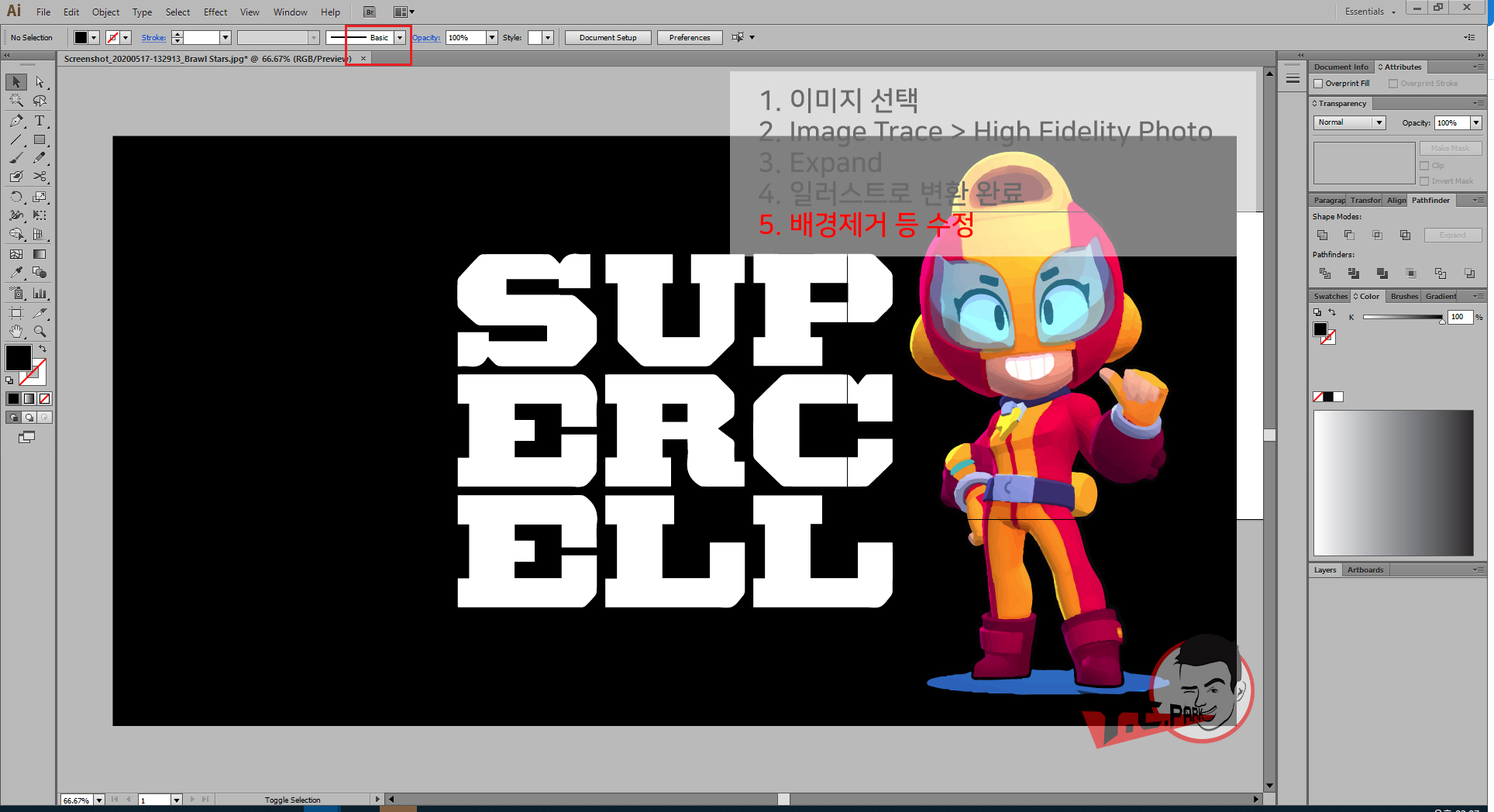
이제 배경 이미지를 삭제해보도록 하겠습니다.
3. 배경 삭제 및 합성


일러스트 캐릭터만 남기고 배경을 삭제했습니다.
이제 배경을 다른 배경을 넣어보겠습니다.



완료되었습니다.
뒤에 슈퍼셀 로고 또한 같은 방법으로 일러스트로 변환해봤습니다. 휴대폰 스크린숏 이미지를 일러스트 파일로 변환했습니다. 이 이미지로 대형 인쇄물로 출력해도 깨지지 않겠네요^^ 물론 가까이서 볼 때는 경계선이 보이니 추천하지 않습니다.
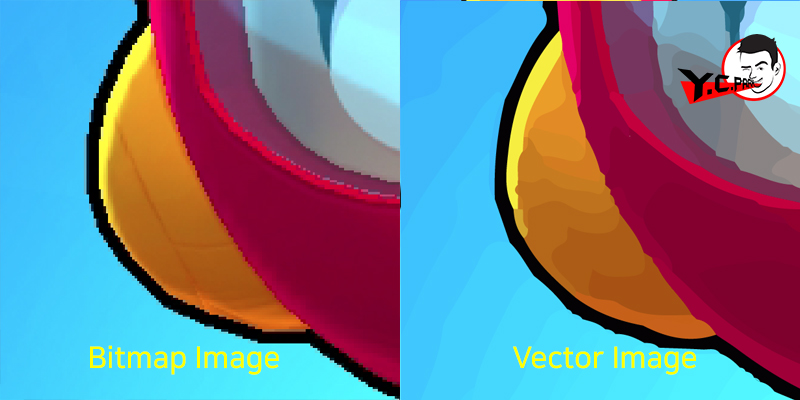
비교 이미지

실제 인쇄물

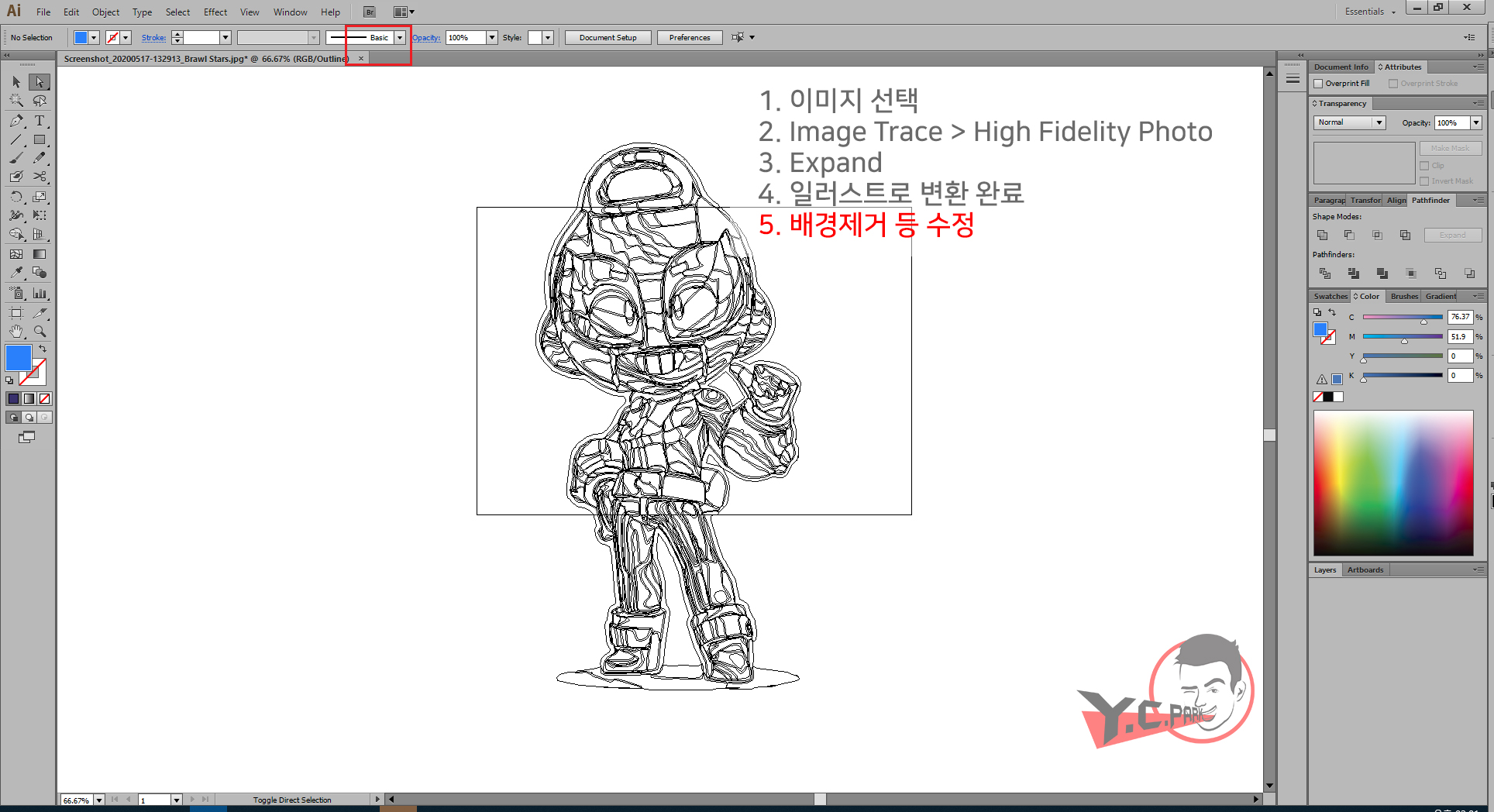
비트맵 이미지에서 벡터 이미지로 변경된 확대 모습입니다. 얼핏 보면 해상도가 깨져 보이는데요, 뭐가 더 좋을지는 사용하시는 분들께서 좋은 방법으로 사용하시면 되겠습니다.
JPEG, PNG 파일을 일러스트 ai 파일로 변환하는 방법에 대해 알려드렸습니다.
그럼 여러분 일러스트 능력을 끌어올려보세요!