
앞 글에 이어서 오늘은 네이버 블로그 상단에 버튼을 만들어 넣는 방법에 대해 설명하려고 합니다. 네이버 블로그는 정해진 틀에서 만들어야 하기 때문에 조금 불편하지만 만들고 나면 뿌듯하니 꼭 완성해보시기 바랍니다.
이전 투명 위젯 만드는 법에 대해 안보고 오셨다면, 꼭 투명 위젯을 만드신 다음에 이 글을 보시기 바랍니다.
이전 글 : 네이버 블로그 메인화면을 홈페이지 처럼 만들기 1탄-투명 위젯 만들기
네이버 블로그 설정 1탄 - 메인 화면에 투명위젯 넣기
저는 티스토리 블로그를 합니다. 물론 네이버 블로그도 운영 중인데요. 이번에 회사 네이버 블로그를 개설하면서 메인 화면을 홈페이지처럼 버튼을 만들 생각입니다. 어떻게 만드는지 알려드리
my-rom.tistory.com
네이버 블로그도 상단을 조금 만져주면 전문 블로그나 사이트처럼 보일 수 있는데요. 어제 투명 위젯만 입혔던 블로그가 어떻게 변했는지 한번 보시고 계속해서 따라 해 보세요.


네이버 블로그 상단에 이미지 넣는 방법


네이버 블로그 배경에 이미지 넣는 경로
내메뉴 - 세부 디자인 설정 - 스킨 배경 - 직접 등록 - 파일등록
투명 위젯을 만들기 위해 타이틀을 제거했기 때문에 타이틀에 이미지를 넣을 수 없습니다. 그래서 딱 상단만큼의 이미지를 제작하고 배경으로 넣도록 하겠습니다.
앞서 투명 위젯의 투명 이미지 세로 픽셀에서 120px 정도를 더 높게 만들면 됩니다.
투명 위젯 대비 배경 이미지 사이즈 예시
| 투명위젯 사이즈(px) | 배경이미지 |
| 170 x 400 | 3000 x 520 |
| 170 x 480 | 3000 x 600 |
이와 같이 배경 이미지가 투명 위젯보다 120px 더 크게 제작합니다. 그 이유는 네이버 자체 메뉴에서 120px 정도를 사용하기 때문인데 디자인 제작할 때도 상단 120px 부분에는 정보를 넣지 않는 것이 좋습니다.
배경 이미지의 가로 최대 사이즈는 3,000px인데 UHD 모니터 쓰는 사람에게도 배경이 다 보일 수 있도록 3,000px로 작업하시면 해상도가 8K 이상이 아닌 이상 문제없이 잘 보이게 됩니다.
이미지를 제작할 때 포토샵이 있거나 사용할 수 있다면 문제가 되지 않지만 만약 없다면 인터넷 디자인 플랫폼 두 가지를 추천합니다.
미리 캔버스 : https://www.miricanvas.com/
캔바 : https://www.canva.com/ko_kr/
미리 캔버스가 기본적으로 디자인을 안 해본 사람도 디자인을 예쁘게 할 수 있는 기본 레이아웃을 제공합니다. Canva의 기본 레이아웃의 디자인은 예쁘지 않지만 자유도가 조금 더 높습니다.
이 두 가지에 대해서는 다음에 포스팅하도록 하겠습니다.
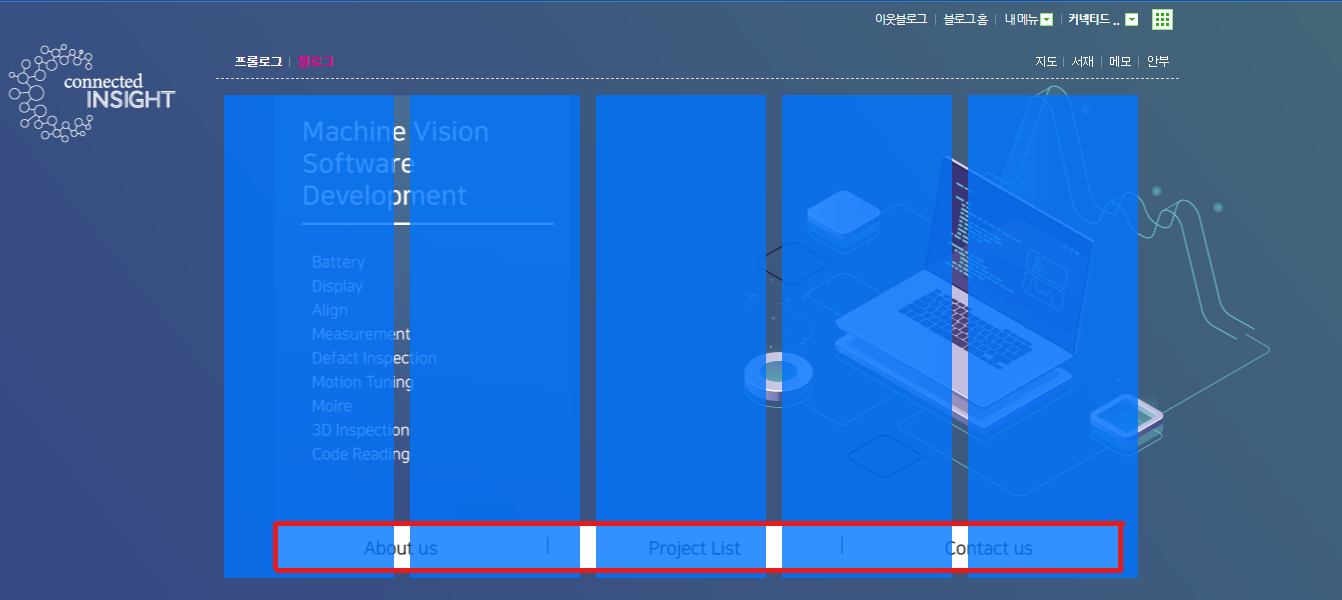
아래 이미지와 같이 투명 위젯과 겹치는 곳에 버튼을 디자인하면 됩니다.

투명 위젯에 버튼 추가하는 방법
투명 위젯에 투명한 버튼을 추가하기 위해서 투명 위젯을 만들었던 설정으로 이동해야 합니다.
블로그 관리 - 꾸미기 설정 - 레이아웃, 위젯 설정으로 이동합니다.


이전 글에서 총 5개의 위젯을 만들었습니다. EDIT을 눌러 코드를 수정할 것인데요.
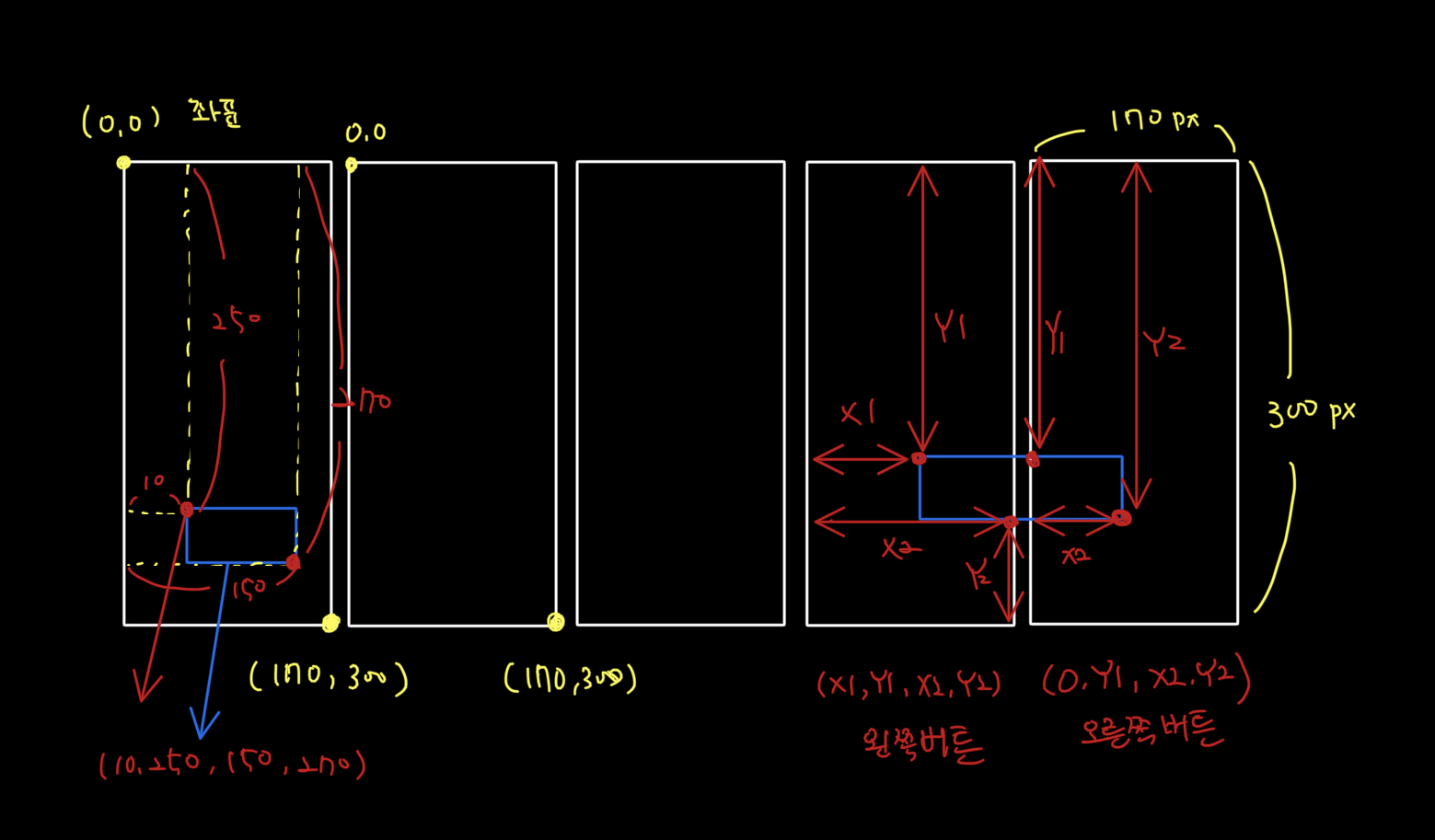
아래 그림을 통해 코드의 좌표가 버튼에 따라 어떻게 되는지 알아보겠습니다.
투명 위젯에 버튼 좌표 보는 방법

그림만 보면 헷갈릴 수 있지만 쉽습니다.
각 투병 이미지의 왼쪽 위 모서리의 좌표는 0,0 = x, y입니다.
왼쪽 위 모서리를 기준으로 사각형 버튼의 왼쪽 위 모서리 좌표 + 오른쪽 아래 모서리 좌표를 위젯 코드 coords="(x1, y1, x2, y2)"에 입력하면 됩니다.
이 좌표에는 마이너스(-)는 없습니다.
<!-- 투명 위젯 전체를 클릭 버튼으로 사용시 -->
<img src="복사한 투명 이미지 주소" usemap="#button"/>
<map name="button">
<area shape="rect" coords="0,0,170,400" href="https://www.naver.com/" target="_blank" title="네이버"/>
<!-- 예시) 이미지에서 왼쪽 버튼 설정-->
<img src="복사한 투명 이미지 주소" usemap="#button"/>
<map name="button">
<area shape="rect" coords="10,250,150,270" href="https://www.naver.com/" target="_blank" title="네이버"/>
<!-- 예시) 하나의 위젯에 버튼이 2개라면?-->
<img src="복사한 투명 이미지 주소" usemap="#button"/>
<map name="button">
<area shape="rect" coords="10,100,150,150" href="https://www.naver.com/" target="_blank" title="네이버"/>
<area shape="rect" coords="10,250,150,300" href="https://www.naver.com/" target="_blank" title="네이버"/>title은 버튼에 마우스를 올렸을 때 커서 옆에 나타나는 글씨입니다.
투명 위젯에 버튼이 없다면 코드를 넣지 않아도 됩니다.
투명 위젯에 알맞게 적용하셨다면 페이지 맨 아래에 적용을 눌러 저장하세요.

지금까지 투명 위젯으로 네이버 블로그 상단에 버튼 만드는 방법에 대해 설명드렸습니다.
네이버 블로그 국내에서는 아직까지는 잘 나가고 있고 국내에서 기업을 소개하고 검색에 노출하기에 너무 좋은 플랫폼입니다.
블로그 마케팅 잘하셔서 좋은 성과 내시길 바라겠습니다.