2021년을 이끌어갈 12가지 UX/UI 트렌드는 무엇일까?
- 일반 정보/꿀팁
- 2021. 5. 1.

UX/UI도 패션업계와 마찬가지로 트렌드가 있습니다. 다만 계절에 따라 크게 변하지 않을 뿐입니다.
디지털 기기 이용자는 수많은 웹사이트와 애플리케이션을 사용합니다.
디지털 마케터는 이 사람들이 유입되었을 때 오랫동안 머무를 수 있도록 하는데요.
쉽게 이탈하지 않도록 최신 UI트렌드를 주시합니다.
2021년에는 어떤 UX/UI가 크렌드를 이끌어 갈까요? 12가지에 대해 알아보도록 하겠습니다.
1. 미니멀리즘
미니멀리즘은 항상 최신 UI 트렌드에 자리 잡고 있습니다. 많은 사람들은 마케터들이 쏟아내는 다양한 광고를 쉴 새 없이 접합니다.
그리고 스마트폰의 보급으로 새로운 알람을 매일 받고 광고를 통해 인터페이스를 접합니다.
사람들이 매일 접하는 광고가 스트레스로 다가오기 때문에 마케터와 디자이너는 복잡하지 않으면서 고객이 쉽게 인지할 수 있도록 그래픽 요소를 단순화하고 색의 종류도 제안하여 여러 가지 구성을 시도합니다.
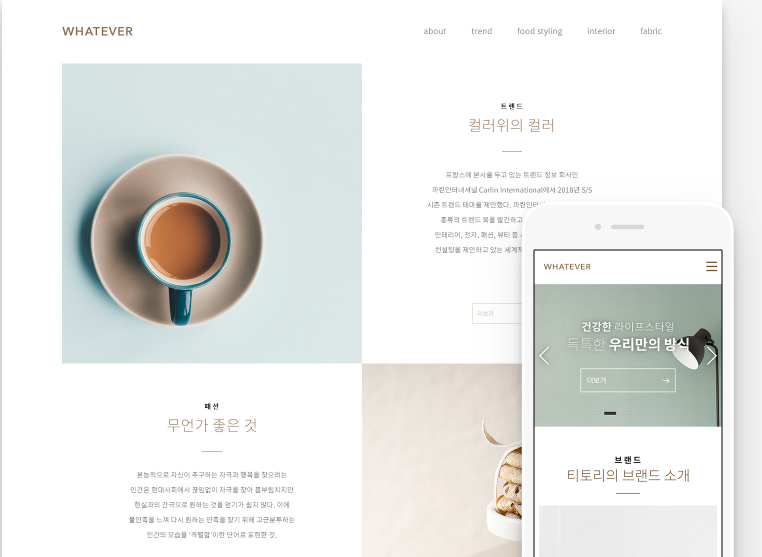
티스토리 블로그의 스킨 중 Whatever의 기본 구성이 이와 비슷한 구성을 갖고 있습니다.

2. 단순한 UX
2021년 인터페이스의 단순화는 위에서 이야기 한 것처럼 중요합니다. 웹 사이트 방문자는 간략한 정보를 확인하기 위해 가입하는 것을 이제는 꺼려합니다. 필수 입력 요소를 간소화하는 것이 UX의 최신 트렌드가 되었습니다.
최근 많은 사이트 들이 카카오톡이나 네이버 로그인을 지원하는 것과 또는 LG 전자 같은 경우 휴대폰 번호로 로그인이 가능합니다.
그리고 인증된 기기에서는 로그인을 일일이 할 필요 없이 자동으로 로그인되거나 보안이 강화된 스마트 폰에서는 지문 인식이나 FACE ID 만으로 간편하게 로그인할 수 있습니다.
3. 디포커싱과 화려한 색상
예전부터 디자이너들은 그라디언트를 사용해 왔습니다. 저도 많이 사용했습니다.
아! 저는 디자이너가 아닙니다. 그냥 디자인을 할 줄 아는 마케터...
지금의 그라디언트는 예전에 3가지 정도의 색을 썼을 때와는 달리 10개 정도의 색을 사용해 화려한 그라디언트를 만듭니다. 컬러풀한 폭발과 같은 이미지 입니다. 아이폰의 기본 배경화면이나 요즘의 갤럭시의 배경화면도 그렇습니다.
웹사이트를 예로 들면 Stripe 과 같은 회사가 블러가 있는 화려한 그라디언트로 웹 사이트를 만들었습니다.

그라디언트가 아닌 단순화된 화려한 색상을 사용하기도 합니다.
바로 아래와 같은 사이트가 그 예시 입니다. 디자이너라면 모르는 사람이 없는 핀터레스트에서도 많이 찾아볼 수 있습니다.

4. 독특한 2D 일러스트레이션
일러스트레이션 같은 경우 거의 매년 트렌드에 자리 잡고 있습니다. 이 전에는 정보 전달을 쉽게 할 수 있도록 세련되고 깔끔한 형태의 일러스트레이션이 많았습니다. 웹페이지의 트래픽을 줄이는 데에도 도움이 되었습니다.
하지만 일러스트레이션의 정보는 이제 스토리를 갖기 시작했습니다. 일러스트레이션은 점점 화려해졌고, 더 큰 감동을 전달 합니다.
웹 이미지 형식 중 확대해도 이미지가 손실되지 않는 백터 방식의 svg 확장자를 지원함에 따라 디바이스와 화면의 해상도를 고려하지 않아도 선명한 이미지를 얻을 수 있습니다.
아래 웹 사이트는 확대해도 이미지가 깨지지 않습니다.

5. 음성 사용자 인터페이스
사용자 음성 인터페이스는 UX 트렌드중 하나로 자리잡았습니다. 이 역시 스마트 폰의 보급화로 구글 번역과 같은 사이트처럼 음성을 통해 입력해 손가락이 아닌 소리로 동작하는 경험을 통해 편리하게 이용할 수 있습니다.

6. 파스텔 색
디자인을 함에 있어서 파스텔 색상을 사용하는 경향이 있습니다. 그 이유는 위에서 언급한 것과 같이 수많은 광고 속에서 스트레스를 줄이기 위함이며, 눈에 거슬리지 않는 디자인을 강조하게 되었습니다.
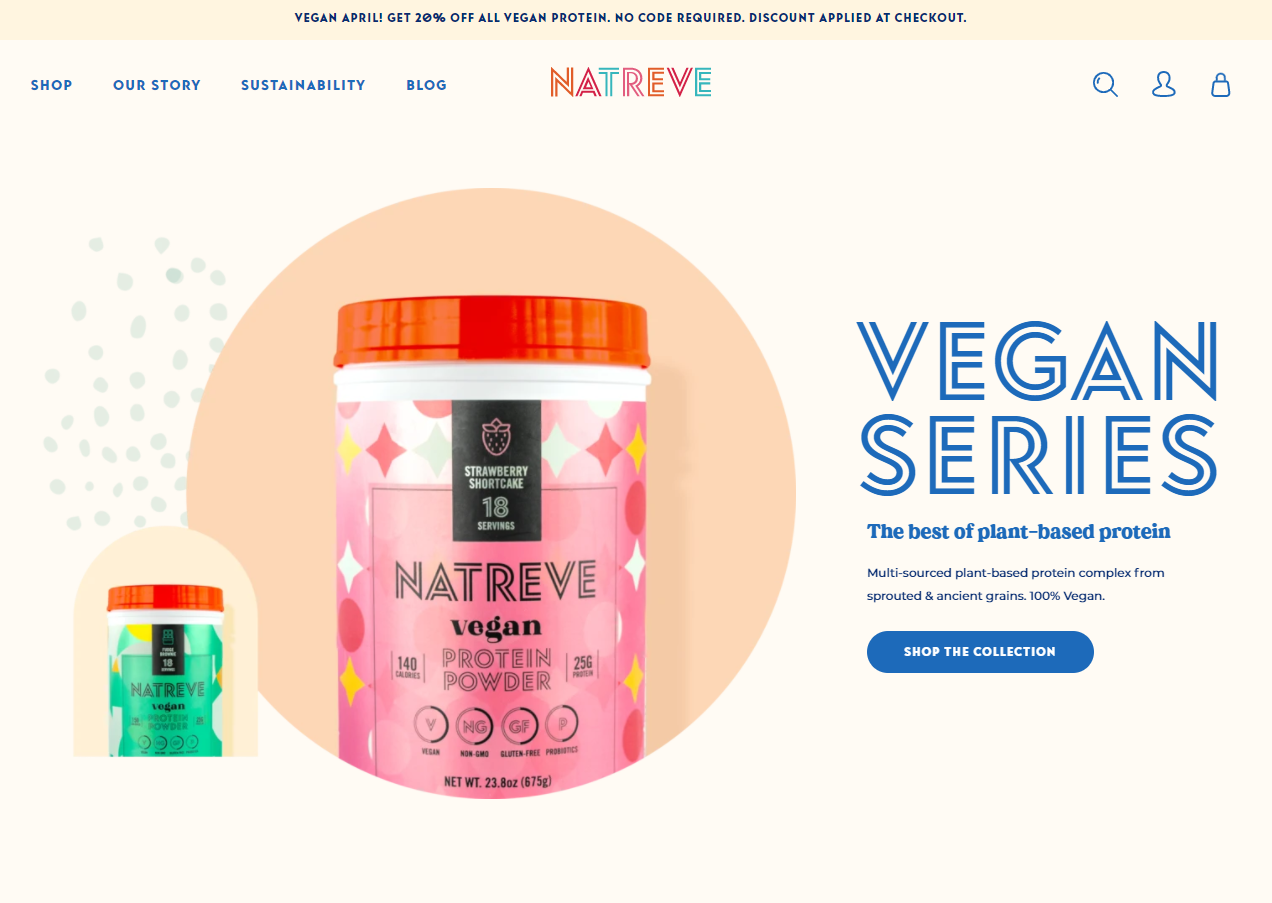
Natreve 사이트는 파스텔 톤으로 세련되고 집중할 수 있도록 만든 웹 사이트 중 하나 입니다.

7. 모바일 친화적
이제는 웹 사이트의 유입은 데스트 탑과 모바일의 차이가 없습니다. 근무시간을 제외하면 모바일 유입량이 압도적입니다.
이제는 쇼핑을 하기위해 노트북 조차 켜지 않습니다.
모바일 친화적으로 디자인 해야 하는 다른 이유 하나는 SEO 검색 최적화 점수에 모바일 최적화가 높은 점수이기 때문입니다. 모바일 친화적이지 않다면 모바일 검색에서 우선순위가 밀리게 됩니다.
또한 웹 사이트나 블로그에 방문하더라도 바로 이탈하게 됩니다.
티스토리에서 제공하는 대부분의 스킨은 반응형 스킨으로 모바일 친화적이라고 볼 수 있습니다.

8. 아이콘
아이콘은 유저 인터페이스에서 큰 부분을 차지합니다. 여러 글자를 가로세로 수십 픽셀 안에 넣을 수 있기 때문입니다.
아이콘을 사용할 때는 선의 두께와 전체 크기, 색상, 단순화 형태를 통일해 패밀리화 해야 전문가 다운 웹 사이트를 만들 수 있습니다.
아래 웹사이트의 아이콘들을 본다면 글자를 읽지 않더라도 어떤 것을 의미하는지 알 수 있습니다.

9. 온 보딩
온 보딩은 어플리 케이션 혹은 웹 사이트의 기능에 대해 핵심을 전달하는 기능입니다.
아이콘이 아닌 간결한 텍스트와 눈길을 끄는 일러스트 등으로 고객을 사로 잡습니다.
유입이 된 뒤에 나갔다가 다시 들어올 수 있도록 하는 것입니다.
카카오 페이와 네이버를 예로 들어보겠습니다.


10. 글라스몰피즘(Glassmorphism)
글라스몰피즘은 디자인 요소 중 배경을 블러 처리하여 주요 콘텐츠를 유리 위에 올려놓은 듯한 이미지를 말합니다.
스마트 폰으로 여러 가지 앱을 보면 유리 위에 글자가 쓰여있는 형태를 많이 보셨을 텐데 아래 이미지를 보시면 정확히 아실 수 있습니다.

11. 타이포그래피
디자인을 할 때 가장 많이 신경 쓰는 부분은 바로 글꼴입니다. 글꼴만 잘 선택해도 디자인이 살아난다 해도 과언이 아닙니다. 아무리 잘 된 디자인이라도 글꼴을 잘못 선택한다면 촌스러운(?) 디자인이 되어 버립니다.
티스토리 포트폴리오 스킨을 보시면 글꼴과 글꼴의 속성에 따라 얼마나 집중되는 웹 사이트를 만들 수 있는지 알 수 있습니다.

12. 몰입형 3D 효과 비주얼
아무래도 우리 눈에 익숙한 것은 2D 보다는 3D일 것입니다. 3D 디자인 영역은 빠르게 발전했으며, 영화 산업에서는 어디까지가 3D 인지 알 수조차 없습니다. AR, VR 기술은 점점 발달하고 미래에 더 많은 수요를 이끌어 낼 것입니다.
코로나로 인한 비대면을 위한 방법으로 3D 효과를 잘 사용하는 분야는 바로 자동차 분야일 듯합니다.


마무리하며
2021년을 이끌 트렌드에 대해 간략히 정리해 보았습니다.
시대는 점점 변화하지만 코로나 이후로 너무 빠르게 변화하는 것 같습니다.
온라인 마케팅이 강력해지면서, 고객이 대면하지 않고 체험할 수 있고, 조금 더 머물 수 있는 쪽으로 마케터들은 생각합니다.
하지만 위 내용은 보이는 것일 뿐 가장 중요한 것이 빠졌습니다. 바로 콘텐츠입니다.
아웃바운드 마케팅은 이제 끝났습니다. 인바운드 마케팅, 그리고 정말 고객이 원하는 콘텐츠를 트렌드에 맞춰 생산하는 것이 가장 훌륭한 트렌드가 아닐까요?
이만 마치겠습니다.
관련글
추천 콘텐츠