현대자동차나 기타 여러 사이트를 보면 마우스로 스크롤해서 360도 이미지를 확인할 수 있는 페이지가 있습니다. 이 페이지처럼 360도 스크롤 이미지 제작 사이트를 소개해드리고자 합니다.
360도 회전 이미지를 만든다면 쇼핑몰이나 제품을 소개하는 홈페이지를 운영하시는 분이라면 많은 도움이 되실 것입니다. 지금 소개해드리는 스핀잼이라는 사이트를 소개하려고 합니다. 가장 큰 장점은 무료라는 것입니다.
단점은 해상도가 800x800 으로 정해져 있다는 것인데요. 실제로 무료라는 점에서 상당히 좋다고 평가할 수 있습니다.
기존에 360도 GIF파일 만드는 것과는 다르게 드래그하거나 모바일에서는 터치해서 좌우로 밀면 따라서 움직인다는 점입니다.
SpinZam 홈페이지 가입하는 방법
이 홈페이지에서 작업하기에 앞서 Spinzam에서는 회원가입이 되지 않고 Sign in 만 가능합니다. 가입하는 방법은 안드로이드나 아이폰에서 Foldio 360 App을 다운로드하여 App에서 가입하시고, 동일한 아이디와 비밀번호로 Spinzam에 로그인하시면 됩니다.
아래 이미지를 마우스로 드레그 해보세요.

보시는 것 처럼 GIF와 품질부터 차이가 나게 됩니다. Spinzam은 서버에 올려진 이미지가 좌 우 드래그에 따라 순차적으로 이미지가 호출되는 방식을 사용한 것이며, 코드를 생성해주기 때문에 바로 사용 가능합니다.
GIF는 품질이 떨어지는데 GIF 움짤도 해상도 저하 없이 사용하시기 위해서는 별도 변환작업이 필요합니다. 이 부분은 다음에 포스팅 하도록 하겠습니다.
스핀 잼이라는 곳이 서버를 내리지 않는 한 업로드 한 이미지를 무제한 사용할 수 있습니다.
SPINZAM 사이트 사용법을 간략히 설명해 드리겠습니다.
SPINZAM 사용법

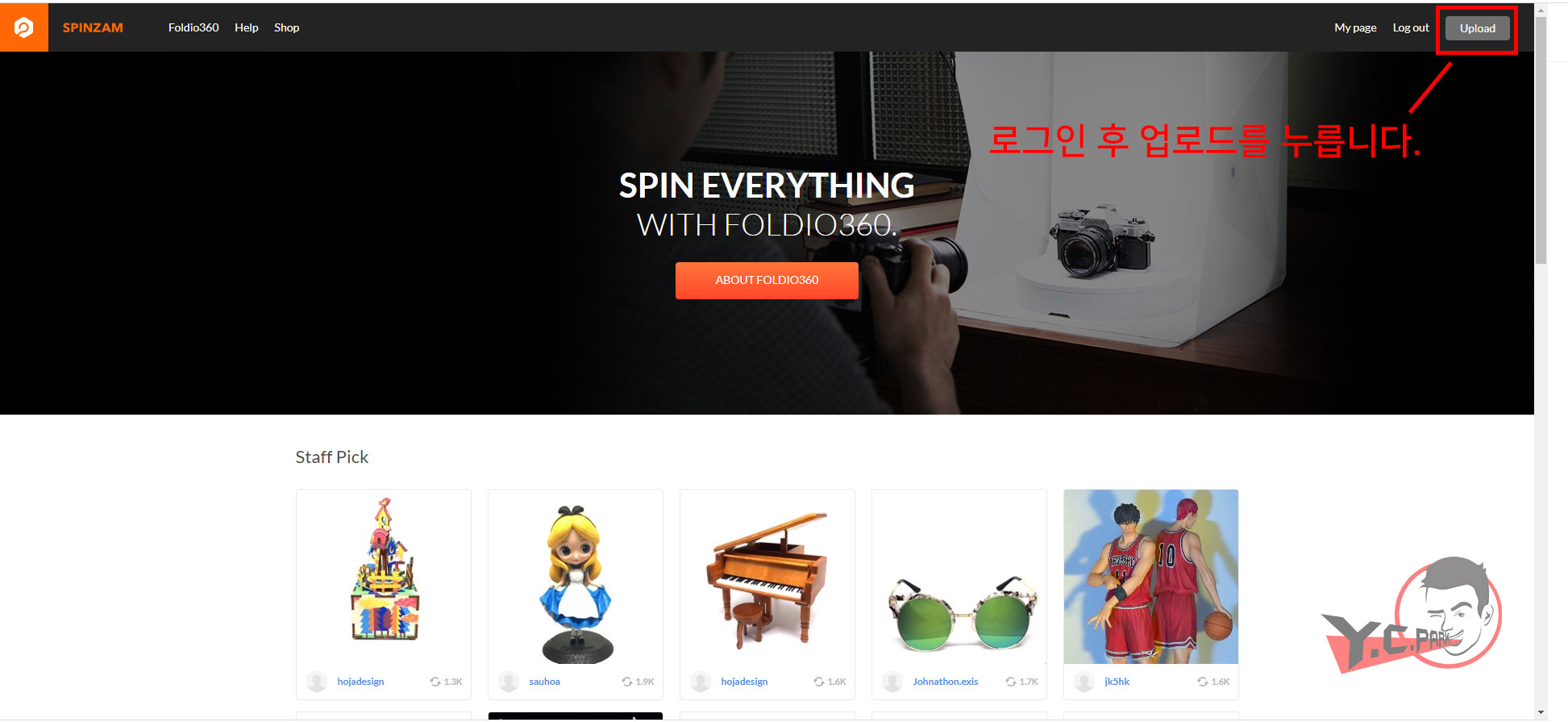
1. 로그인 후 Upload를 눌러주세요

1. Select files >> 연속된 사진 선택 >> 열기
* 연속된 사진의 파일명을 순서대로 만들면 자동으로 셋팅됩니다.

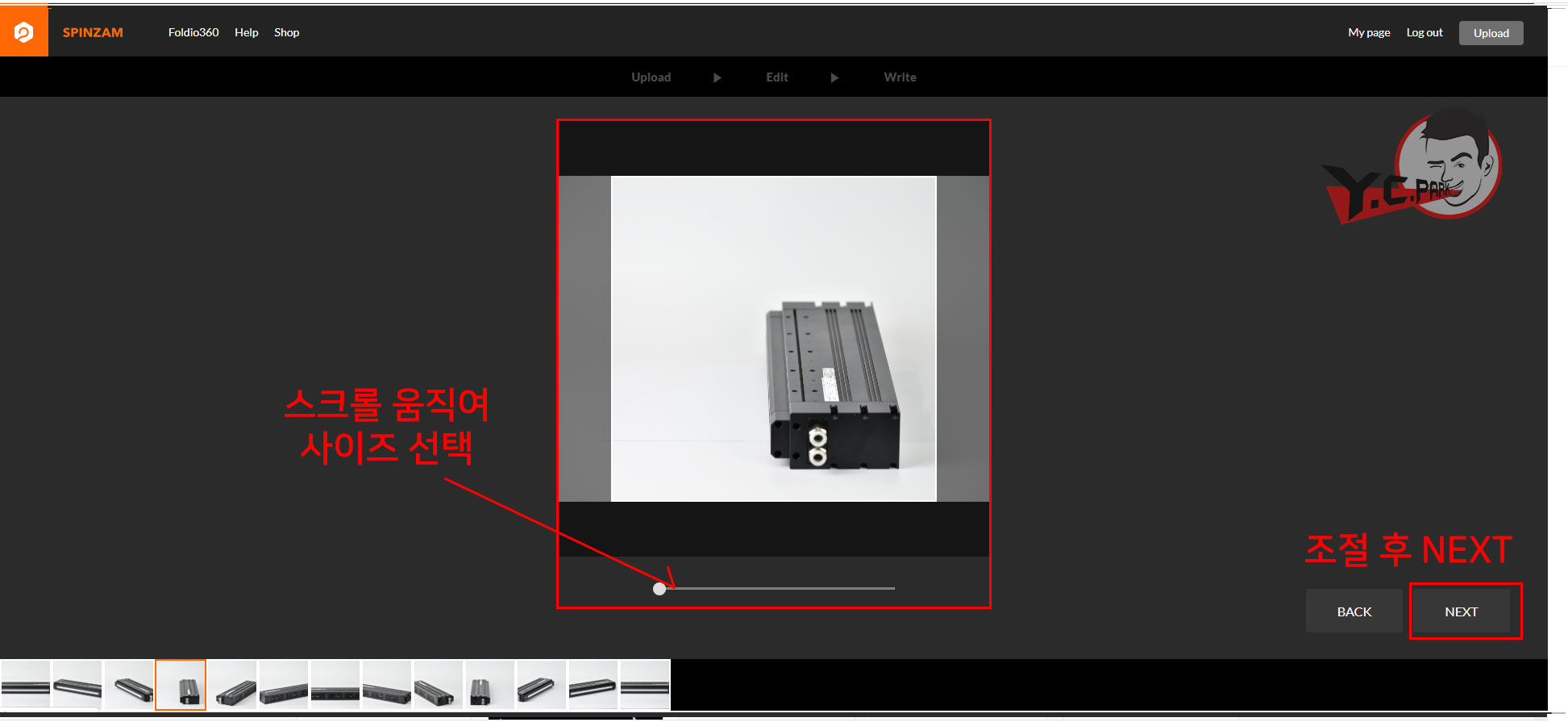
1. 사이즈 조절 후 NEXT 선택

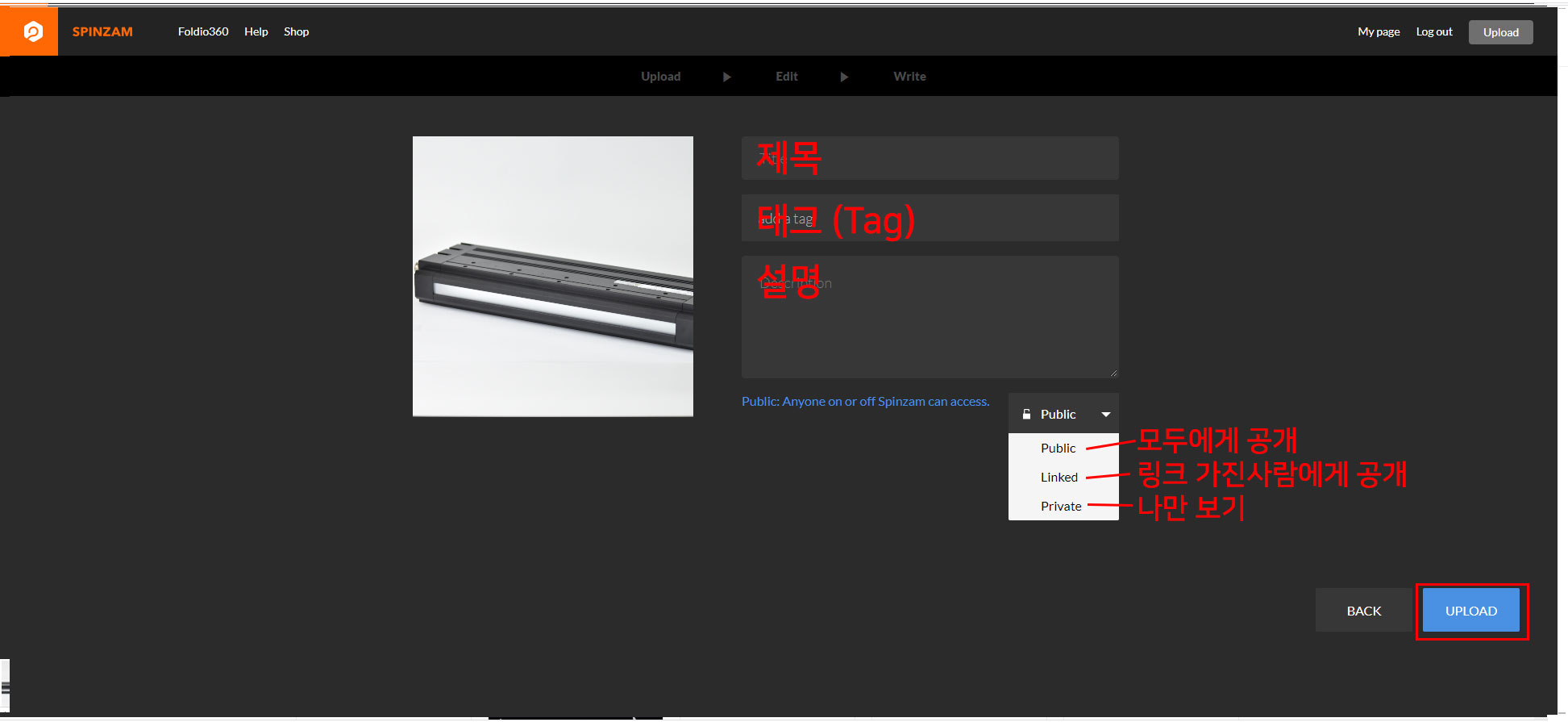
제목, 태그, 설명 작성 후 공유 옵션을 선택 후 업로드해 주세요.

업로드 이후 Mypage 화면에서 업로드 할 때 작성했던 제목, 태그, 설명, 공유 옵션을 바꾸실 수 있으며, 링크 공유 버튼 후 링크를 복사해 SNS에 공유하거나 제 블로그에 넣듯이 아이프레임을 복사해 사용하시는 홈페이지나 블로그에 넣으실 수 있습니다.
아!! 네이버 블로그에서는 지원하지 않는 다는것 참고해주세요.
iframe 형식의 유투브 삽입 가능한 곳은 다 된다고 보시면 됩니다.
티스토리는 신형 에디터에서 오른쪽 위에 기본 모드를 >> HTML 모드로 변경 후 아래와 같이 코드 심어주시면 사용 가능합니다.
아래 이미지를 좌우로 움직여 보세요.
다음에는 이와같이 돌아가도록 자연스럽게 촬영해야 할 때 정말 편리한 폴디오 360을 사용하는 방법과 폴디오를 사용하지 않고 촬영할 수 있는 방법에 대해 소개해 드리겠습니다. 스핀 잼은 아래 링크로 접속하시면 됩니다.
Spin everything with foldio
spinzam.com